
Process
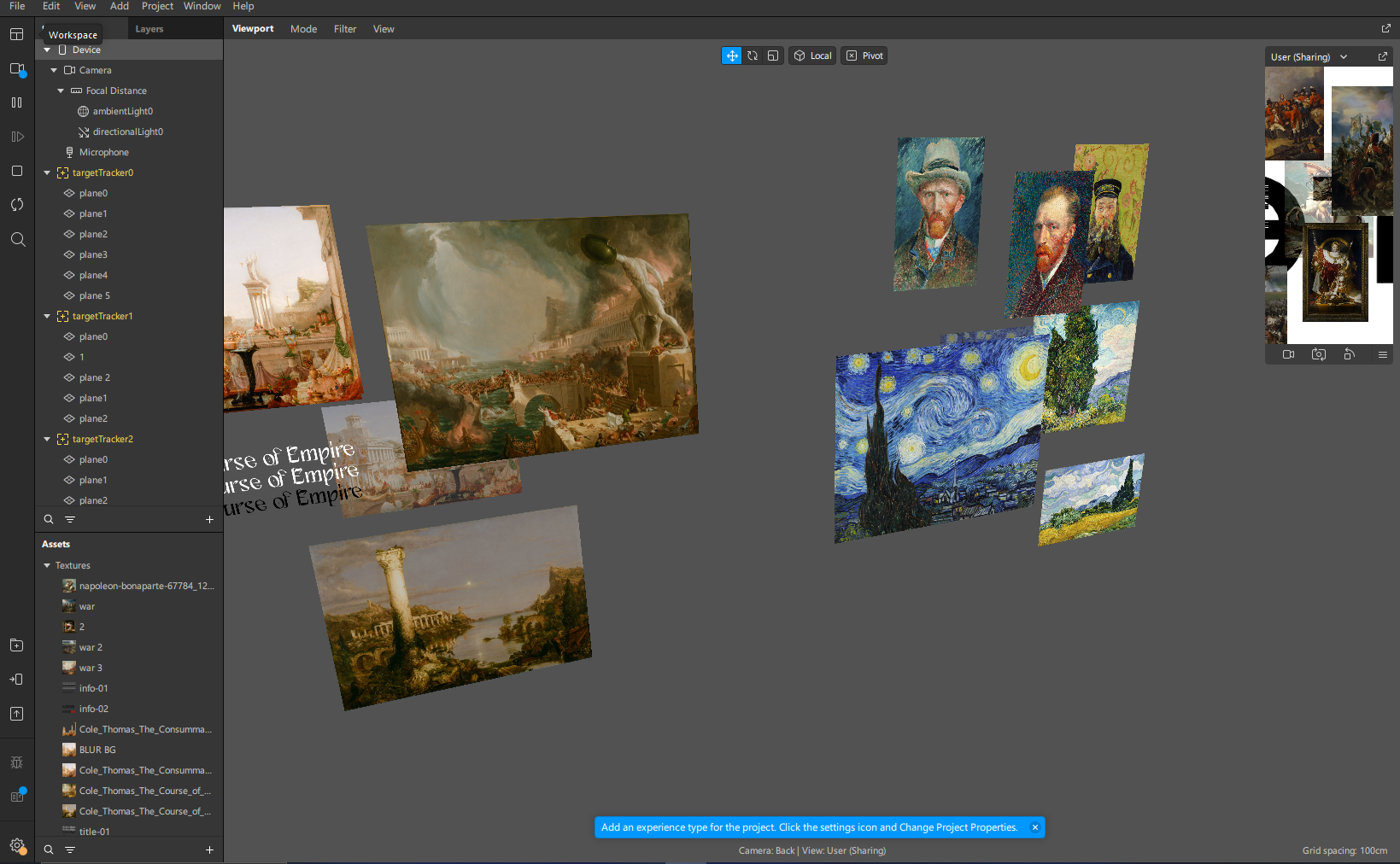
My journey into the world of augmented reality began with the discovery of a software called Meta Spark. This wasn’t a random choice, but a calculated decision made after considering various alternatives, including Adobe Aero. However, Meta Spark stood out for several reasons that catered to my specific needs and preferences.
Firstly, Meta Spark’s stability was a significant factor in my decision. In the realm of software, stability is paramount. It ensures that the software runs smoothly without crashes or errors, which is crucial when working on complex projects. In my experience, Meta Spark has proven to be more stable for my use case compared to other options I explored.
Secondly, the node-based system of Meta Spark was another appealing aspect. This system is similar to that of Blender, a software I am already familiar with. The node-based system allows for a visual scripting approach where each node represents a certain function or operation. This similarity in systems meant that I could leverage my existing knowledge and skills from Blender while working with Meta Spark, making the learning curve less steep.
Lastly, I saw immense potential for growth and improvement in the way I could utilize Meta Spark. The software offers a wide array of features and capabilities that I have yet to fully explore and master. I believe that as I continue to learn and experiment with Meta Spark, I will be able to push the boundaries of what I can create and achieve in augmented reality.
How?
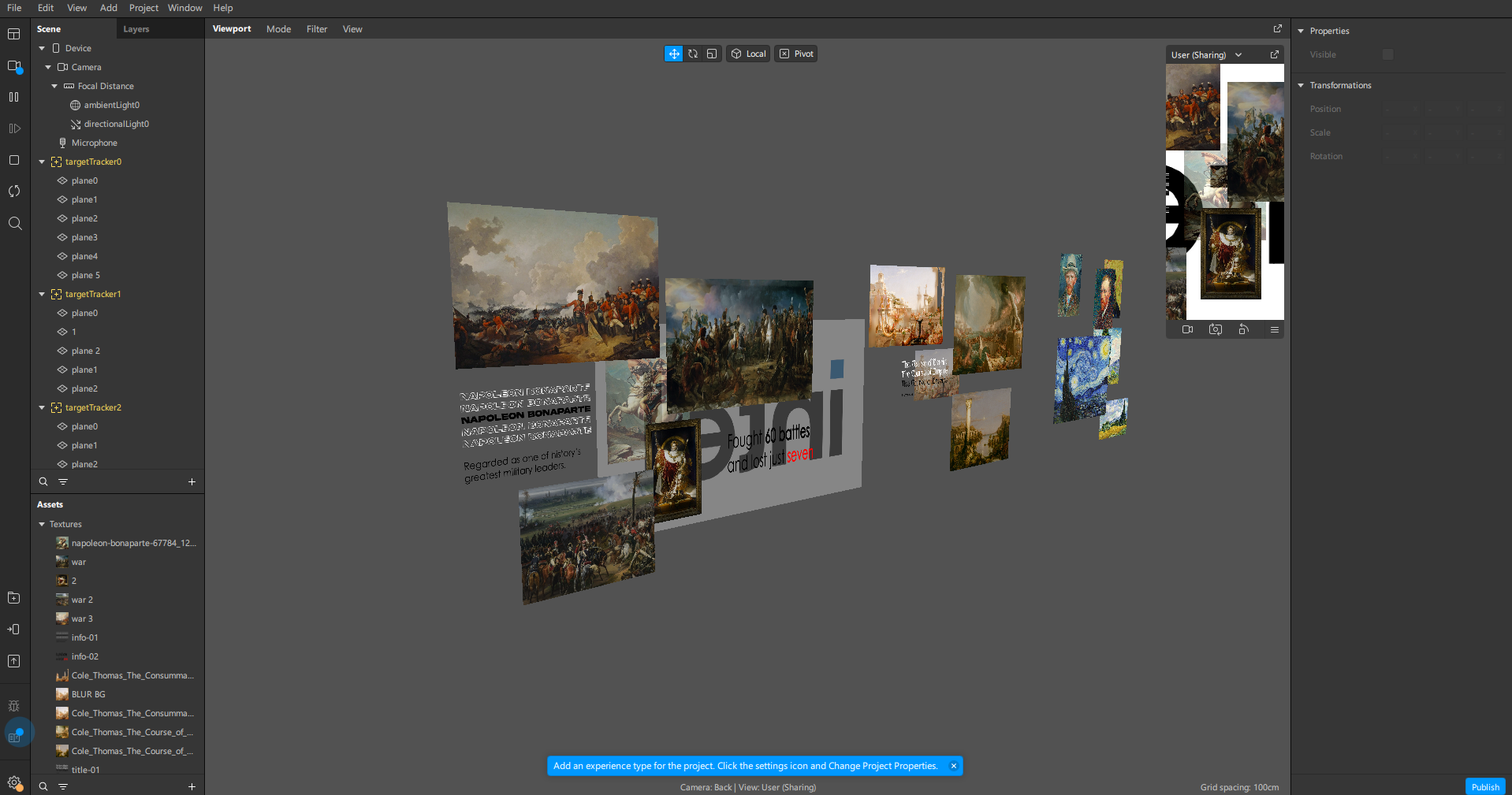
I started off with a selection of paintings that resonated with me, particularly those depicting scenes from Rome and Napoleon’s era. The rich history encapsulated in these artworks and the potential for storytelling were aspects that I found deeply intriguing as I embarked on this project.
With the chosen images in hand, I turned my attention to the possibilities that augmented reality (AR) could offer. Could AR be used to highlight striking information within the paintings? Could it bring more images or even animations into the mix? These were questions I pondered upon.
However, I was also mindful of the potential pitfalls. Adding too many elements could lead to an overly complicated project, consuming more time than anticipated. Moreover, there was a risk that the prototype might not function as expected during testing due to the added complexity.
In conclusion, this project is a delicate balance between enhancing the viewer’s experience through AR and ensuring the feasibility of the prototype. As I delve deeper into this project, I am excited to explore the potential of AR and how it can bring a new dimension to appreciating art.
Ideal Prototype
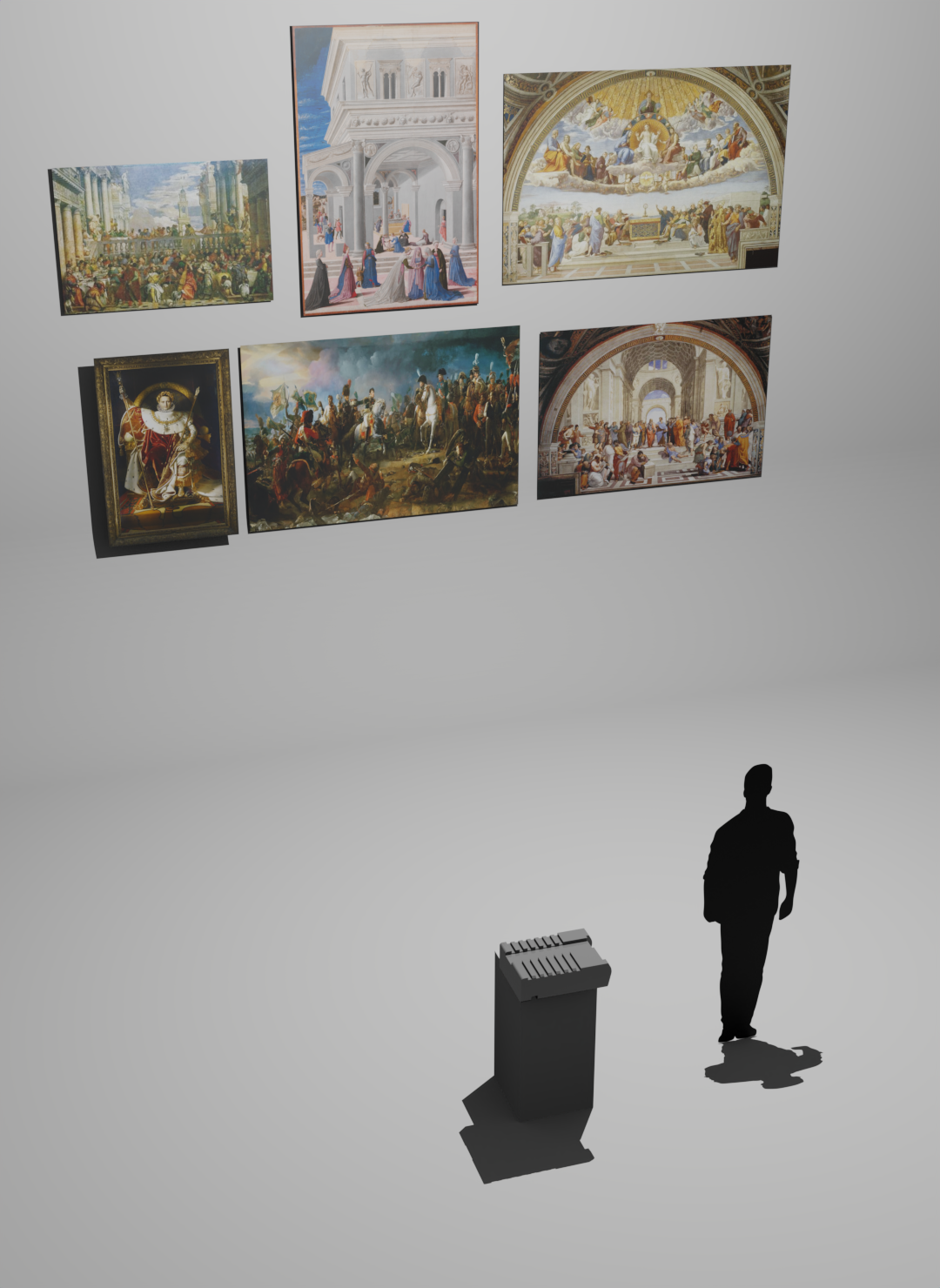
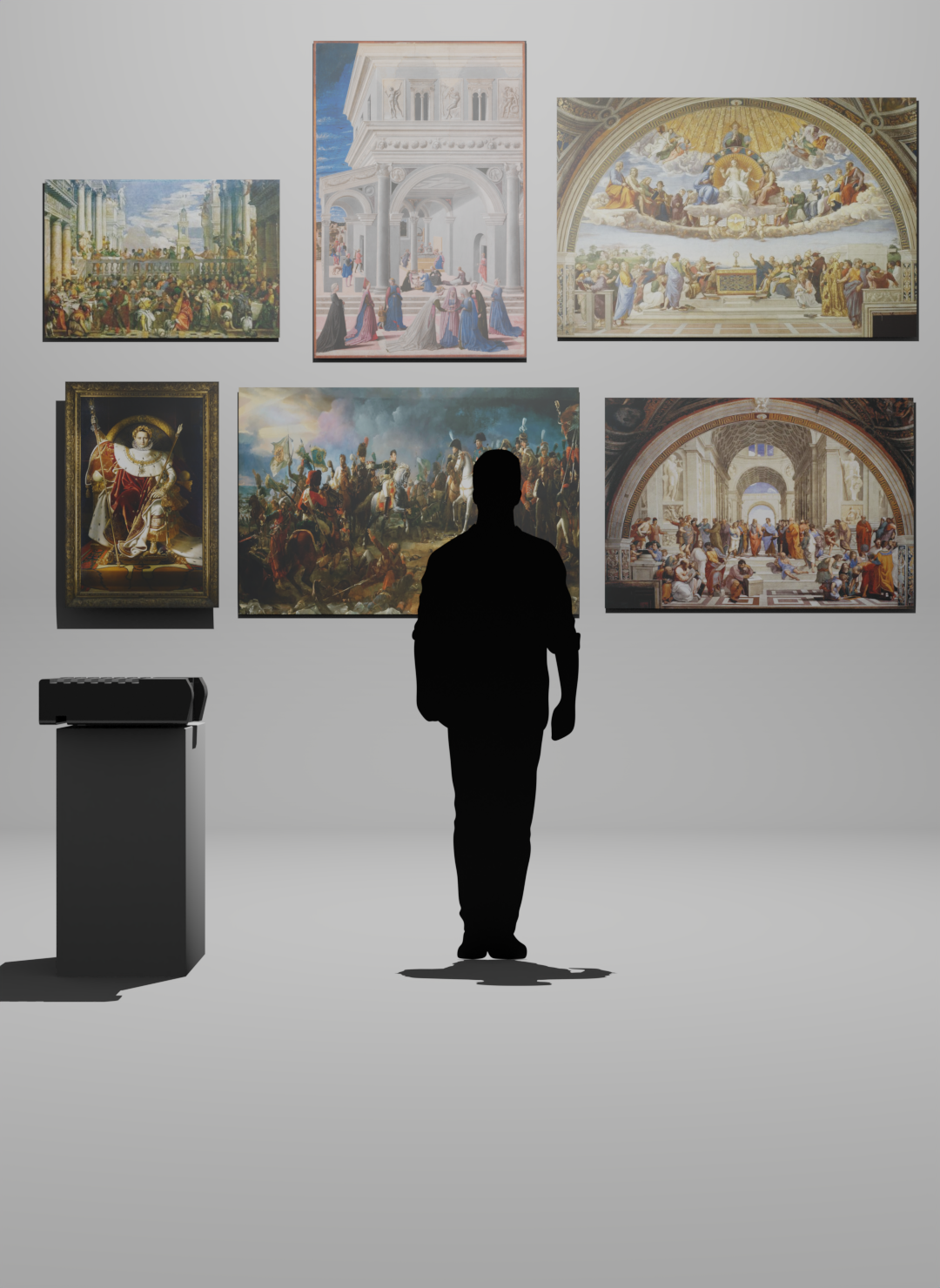
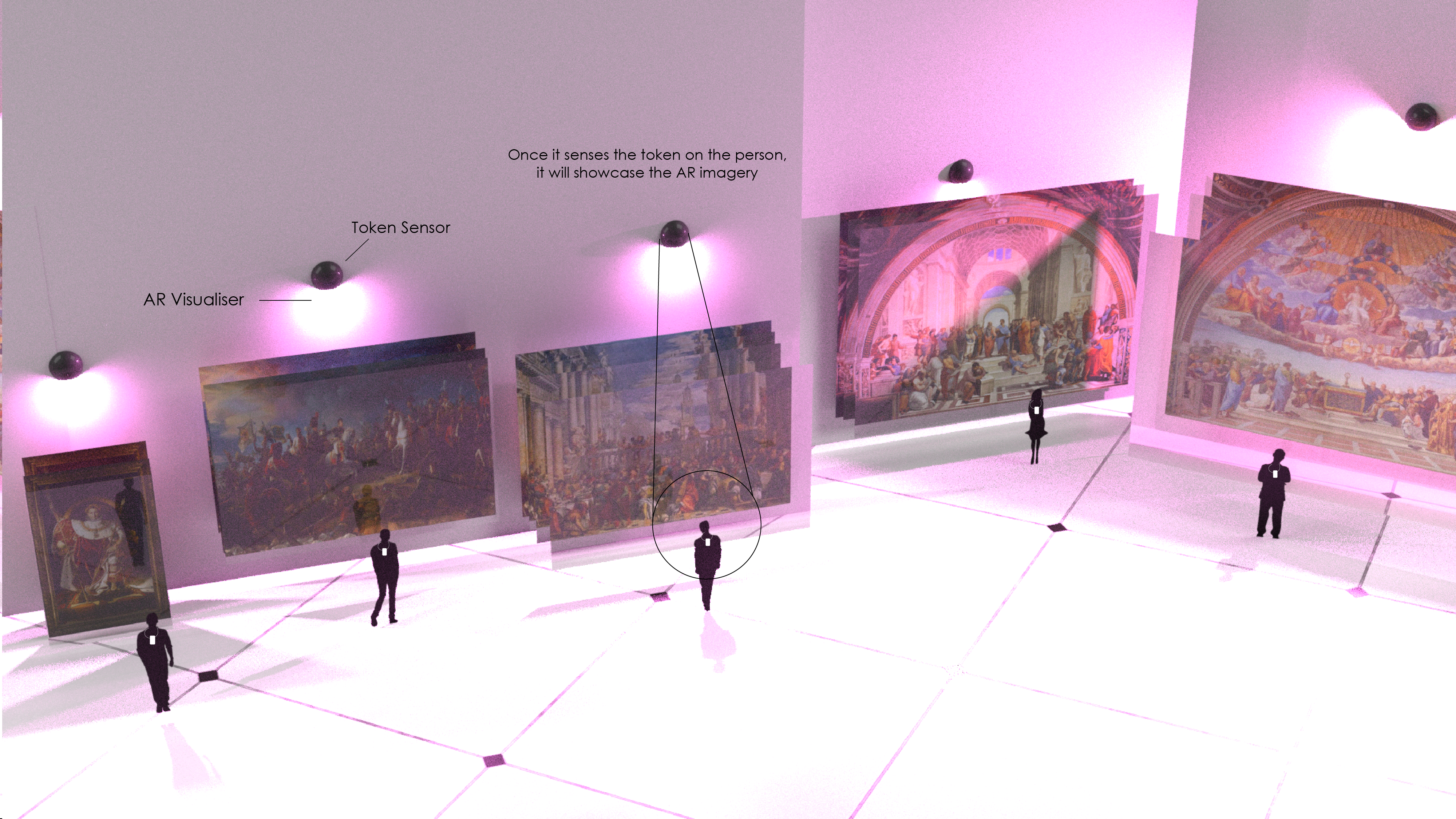
In this envisioned future, the need for handheld devices to experience AR is eliminated. Visitors would not have to take out their phones or any other device. Instead, they would be directly immersed into the painting itself, experiencing the artwork in a way that transcends traditional viewing.
This immersive experience would be further enhanced with the help of visual and audio cues. These cues would be carefully curated to each visitor, providing a personalized journey through the artwork. The fusion of visuals and sounds would create a multi-sensory experience, allowing visitors to connect with the artwork on a deeper level.
In essence, my ideal prototype is a seamless blend of art and technology, where the boundaries between the viewer and the artwork blur, creating an immersive and personalized experience that truly brings art to life.
In Class Prototype
For this semester, my goal is to translate my grand vision into a tangible prototype with the resources at my disposal. The first challenge is to devise a method for the Augmented Reality (AR) system to detect the user. Following that, the AR system needs to project visuals that adapt based on the user’s position.
During a brainstorming session, an idea emerged: what if I could use a projector to display the AR visuals, and a phone sensor as the source of detection? However, implementing this idea is not as straightforward as it sounds.
Firstly, I would need to transfer the AR files onto the phone so that they can be accessed offline. This step is crucial to ensure that the AR experience is not reliant on internet connectivity. Next, I would need to establish a wireless connection between the phone and the projector. This would allow the AR visuals to be projected onto a larger surface, enhancing the immersive experience.
Finally, I would need to set up the prototype for testing. This involves ensuring that all components of the system are functioning as intended and that the AR visuals are accurately aligned with the user’s position.
User Testing
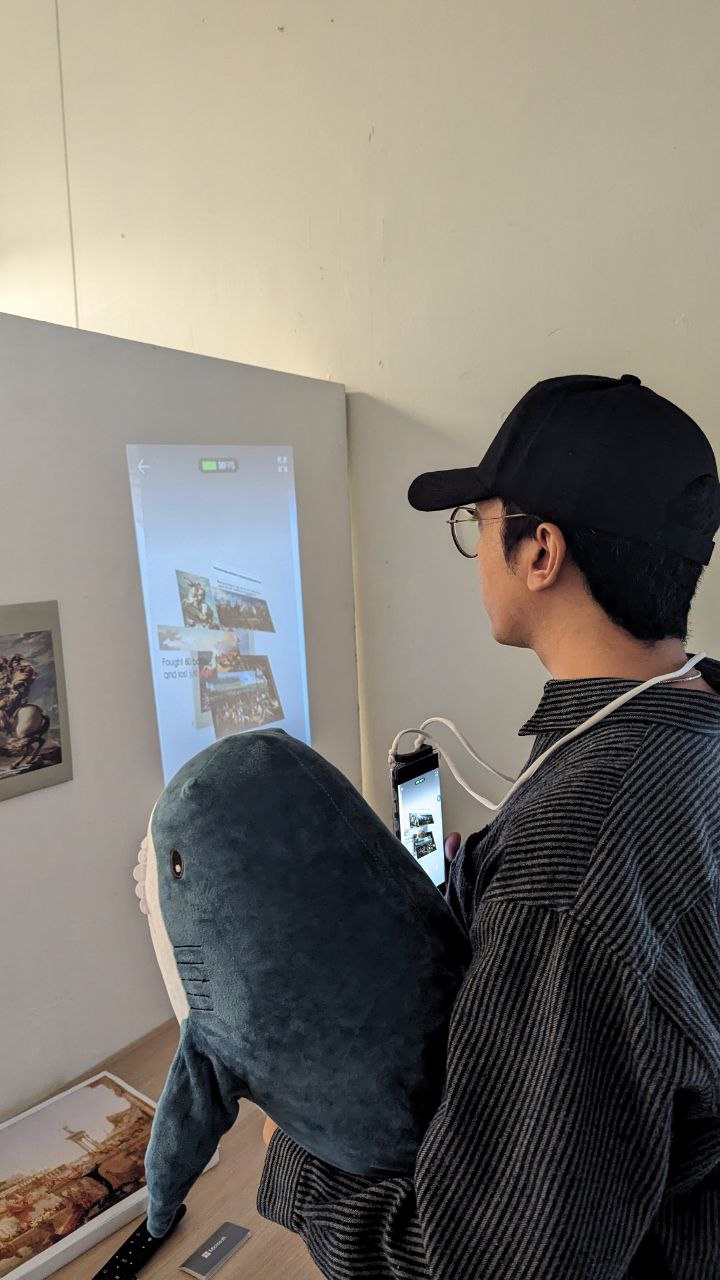
I did my user testing with 2 variations, the initial set up with the purpose of testing on the usability and getting initial feedback from my classmates. Next is the final prototype for this semester, in which I will change whatever feasible at the time. So initially was messy with the comments like the space being too small, the phone is dangling too low from the necks and with only 1 painting, they wanted more variations.
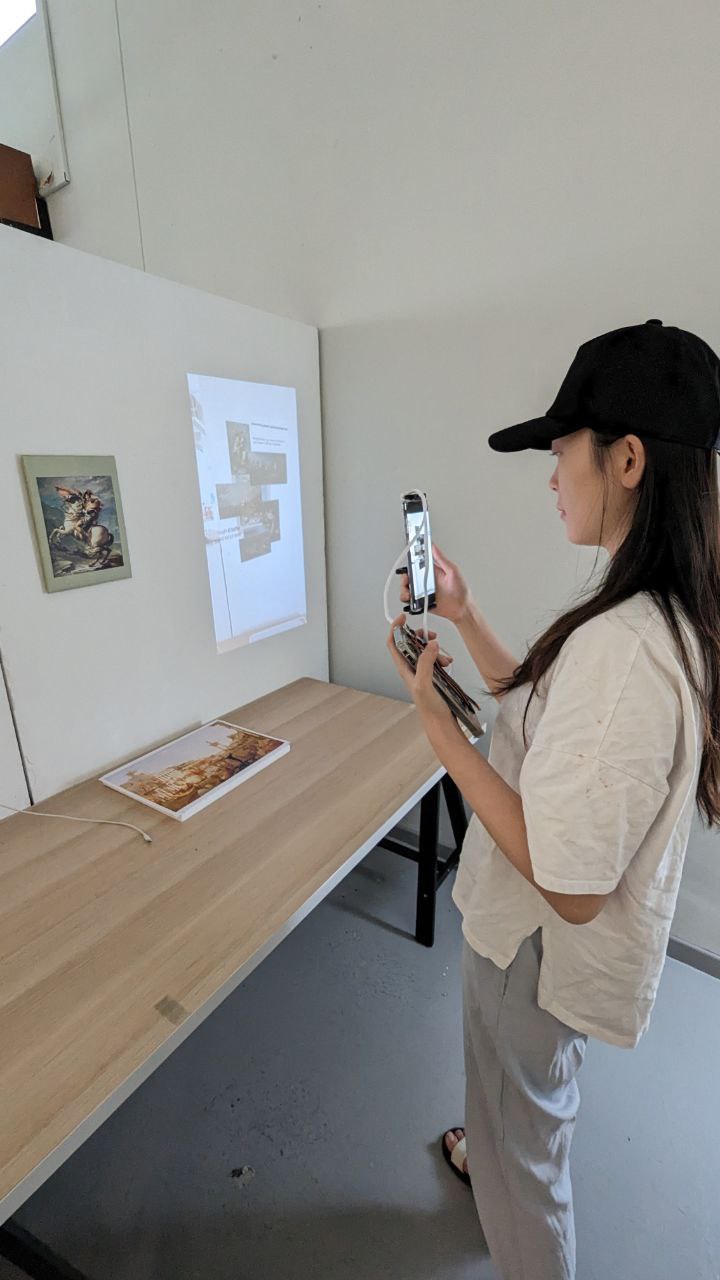
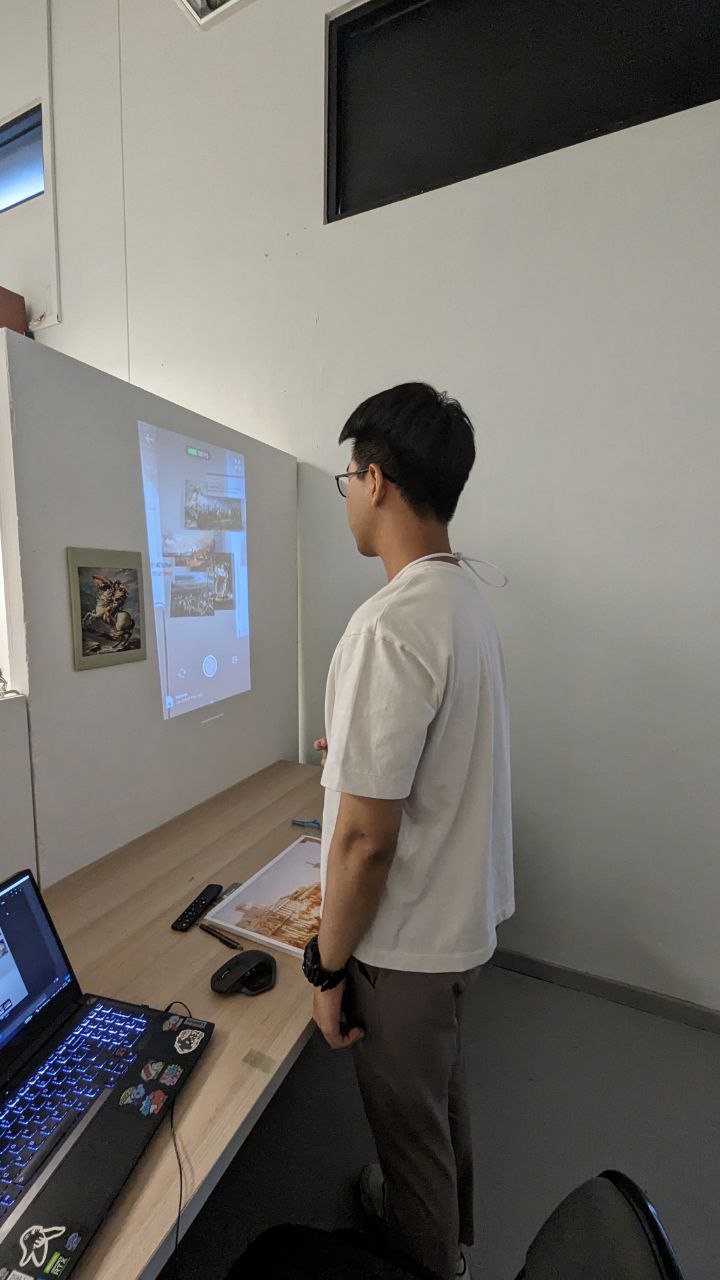
So I adapted and made the space bigger, added more variety and made the phone dangle nearer to the chest level for the phone (on the chest) to detect the paintings easily.